
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها 204
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و
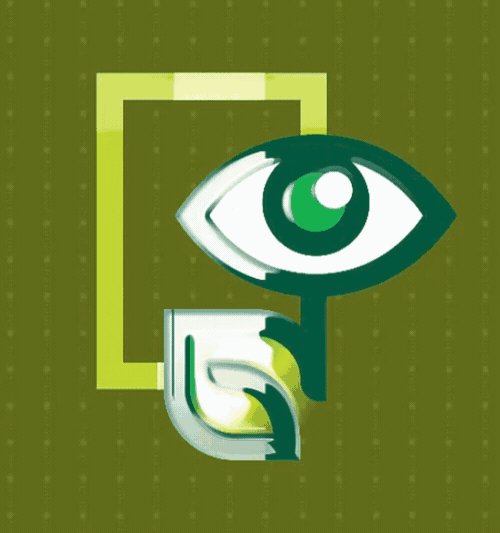
دامون احمدی هستم وتوی این جلسه قصد داریم بک لوگو موشن جذاب رو توی نرم افزار افترافکت ایجاد کنیم .
برای شروع من نیاز دارم پلاگین shadow studio 2 رو نصب کنم.
بعد از نصب ، فایل هایی که در پوشه فایل های تمرین هست رو وارد نرم افزار افترافکت میکنم.
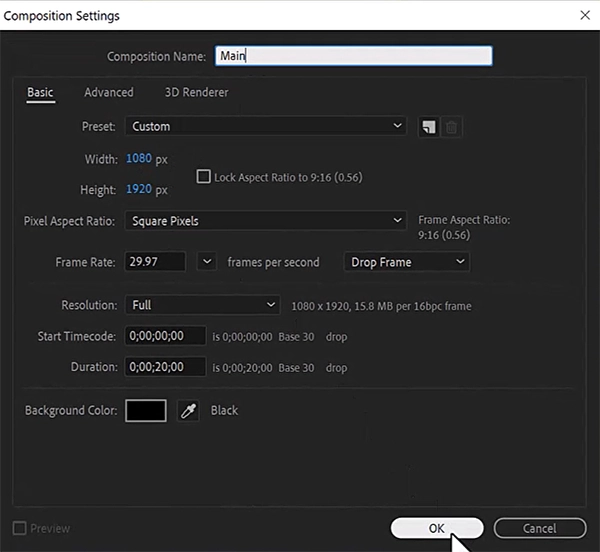
مرحله 1 : ایجاد کامپوزیشن
1. از نوار بالا به قسمت composition میرم و روی گزینه new composition کلیک میکنم.
2. اسم کامپ رو main میزارم.
3. ابعاد 1080*1920 رو براش در نظر میگیرم.
4. روی ok کلیک میکنم.

مرحله 2 : ایجاد پس زمینه
1. روی صفحه کلیک راست میکنم.
2. به قسمت new میرم و یک solid میسازم.
3. برای این سالید یک رنگ سبز در نظر میگیرم .
4. از نوار بالا به قسمت composition میرم و روی new composition کلیک میکنم.
5. اسم این کامپ رو point میزارم.
6. ابعاد 70*70 در نظر میگیرم.
7. با استاده از ابزار text در این کامپ یک نقطه ایجاد میکنم.
8. به کامپ main میرم و از پنجره پراجکت کامپ point رو وارد کار میکنم.
9. از پنجره efffect and presets افکت motion tile رو برای این لایه انتخاب میکنم.
10. از بخش تنظیمات این افکت عدد output width رو روی زیاد میکنم و سپس عدد output height رو زیاد میکنم.
11. مود این لایه رو روی overley میزارم و میزان opacity رو روی 15 درصد میزارم.
تا به این صورت نقاطمون ایجاد بشه

در این مرحله برای متحرک کردن این نقاط
1. cti رو به ثانیه 0 میبرم و استاپ واچ tile center رو فعال میکنم.
2. به ثانیه 5 میرم و میزان y مقدار tile cnter رو کم میکنم.
به این صورت کمی حرکت در نقاط ایجاد میشه.

مرحله 3 : وارد کردن و انیمیت کردن لوگو
1. از پنجره پراجکت فایل لوگوی رو وارد کامپ میکنم.
2. روی لایه لوگو کلیک راست میکنم و pre compose رو انتخاب میکنم.
3. اسم کامپ رو logo میزارم .
4. از پنجره effect and preset افکت minimax رو انتخاب میکنم.
این افکت باعث میشه که لوگوی من براساس رنگ یا نور وارد کار بشه.
5. از بخش تنظیمات این افکت گزینه operation رو روی حالت minimum میزارم.
6. گزینه channel رو روی حالت alpha and color میزارم.
7. و گزینه direction رو روی حالت just vertical میزارم.
8. cti رو روی فریم 20 میزارم.
9. استاپ واچ گزینه radius رو فعال میکنم.
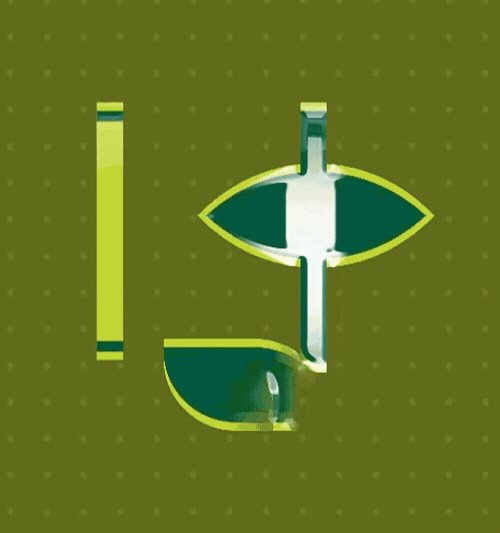
10. به ثانیه 0 میرم و میزان ردیوس رو اونقدر زیاد میکنم تا لوگوی من کاملا حذف بشه.
تا به این صورت کارمون ایجاد بشه

در این مرحله از لایه لوگو کپی میگیرم و یک فریم رو به جلو میبرم.
1. لایه پایین رو انتخاب میکنم و افکت fill رو اعمال میکنم.
2. رنگ fill رو مطابق یکی از رنگ های لوگو انتخاب میکنم.
3. دوباره از این لایه کپی میگیرم و لایه های بالا رو یک ثانیه به جلو میبرم .
4. این بار یک رنگ متفاوت تر انتخاب میکنم.

هر سه لایه لوگو رو انتخاب و pre compose میکنم و اسمش رو logo animation میزارم.
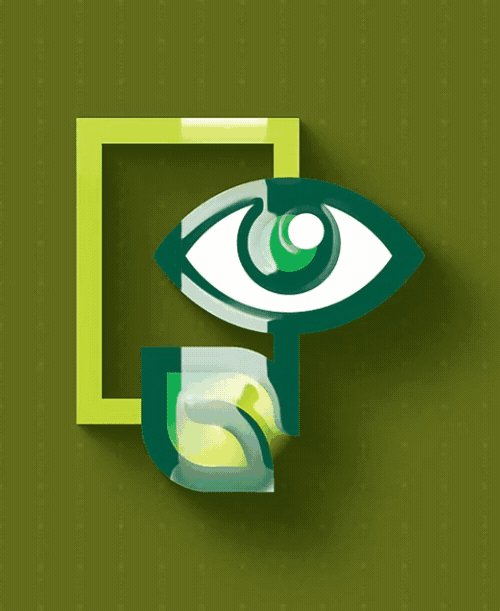
مرحله 4: ایجاد افکت شیشه ایی روی لوگو
1. از پنجره پراجکت فایل عکس hdr رو وارد کار میکنم.
2. cti رو در ابتدای کار میزارم و دکمه p رو میزنم و استاپ واچ پوزیشن رو فعال میکنم.
3. به ثانیه 5 میرم و کمی لایه رو به سمت راست میبرم.
4. این لایه رو انتخاب و pre compose میکنم و اسمش رو hdr میزارم.
5. افکت cc glass رو برای این لایه اعمال میکنم.
6. در تنظیمات این افکت گزینه bump map رو روی logo animation میزارم.
7. عدد softness رو روی عدد 14 میزارم.
8. میزان height رو روی 90 و میزان displacement رو روی -150 میزارم.
9. توی این مرحله افکت set matter رو اعمال میکنم.
10. از بخش تنظیمات این افکت ، گزینه take matte from layer رو روی لایه لوگو اینیمیشن میزارم.
11. مد لایه لوگو انیمیشن رو روی screen میزارم.

مرحله 5: ایجاد سایه
1. از لایه لوگو انیمیشن کپی میگیرم.
2. لایه زیرین رو انتخاب میکنم و افکت shadow studio 2 رو اعمال میکنم.
3. از بخش تنظمیات این افکت برای رنگ رنگ سبز تیره تری نسبت به پس زمینه رو در نظر میگیرم.
4. مد این لایه رو روی overlay میزارم.
به این صورت کار ما به زیبایی به پایان میرسه

مطالب زیر را حتما مطالعه کنید

سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و

چهار پلاگین کاربردی در افترافکت دامون احمدی هستم و توی این جلسه

Damoon Ahmadi
