
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها 204
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و
در این آموزش قصد داریم تا یک محصول چرخشی را در نرم افزار افکت ایجاد کنیم. در این آموزش خواهیم دید که چگونه یک محصول از یک سمت وارد تصویر شده و یک چرخش به حالت سه بعدی خواهد داشت. البته این چرخش به صورت Fake سه بعدی ایجاد خواهد شد.
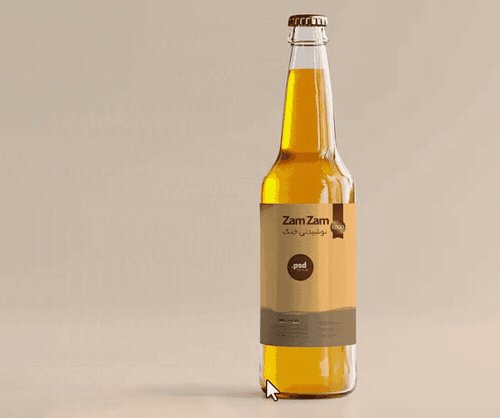
برای دانلود نمونه های محصول، می توانید از سایت Freepik.com استفاده کنید و با کمک موتور جستجوی آن، به هر نوع محصولی دست پیدا کنید. (به عنوان مثال ما در این آموزش از عکس بطری استفاده کردیم که برای این منظور، با جستجوی واژه ی Buttle Mockup به محصولاتی دست یافتیم که حالت گِرد داشته و گزینه ی خوبی برای تمرین این آموزش می باشند)
پس از دانلود عکس، شما به فایل PSD آن دسترسی داشته که ما پس از دانلود، یک نمونه کامل آن را در فوتوشاپ آماده کرده ایم.
لایه هایی که نیاز داریم، Background ، Shadow ، عکس مورد نظر (بطری)، Lable و Design می باشند؛ که Design ما به حالت Smart Object می باشد. کافیست که ما در فوتوشاپ روی لایه Design محصول دابل کلیک کنیم و در این قسمت، تغییرات مورد نظر خود را اعمال کنیم. می توانیم یک عکس محصول در آن قرار دهیم و یا با استفاده از ابزار Text ، تکستی ایجاد و یا در تکست های موجود تغییرات ایجاد کنیم. حال پس از تغییرات، کافیست عکس را ذخیره (Ctrl + S) و آن را وارد نرم افزار افتر افکت کنیم.
با ما در ادامه مسیر همراه بوده و مراحل زیر را دنبال کنید:
مرحله اول، ایجاد Background
بدین منظور پس از وارد کردن عکس مورد نظر در افترافکت، می بایست مراحل زیر را به ترتیب پیش بروید:
در ابتدا از فایل های تمرین، فایل Buttle Mockup که با پسوند PSD می باشد را وارد برنامه می کنیم. (فایل های تمرین را می توانید از کانال تلگرام ما به آدرس @Damoonahmadi دانلود نمایید.)
حالت PSD را کامپوزیشن گذاشته، از روشن بودن گزینه Editable Layer Styles اطمینان حاصل کرده و دکمه OK را می زنیم.
حال روی آن دابل کلیک می کنیم.
در این مرحله ما می بایست کاری کنیم تا محصول، فقط در قسمت Lable ماسک شود. بنابراین:
لایه Lable را انتخاب کرده، از آن دوبلیکیت می گیریم (Ctrl + D) و Lable 2 را بالای لایه Design قرار می دهیم.
در لایه Design در قسمت Trkmatte گزینه Alpha Matte Lable 2 را انتخاب می کنیم.
مشاهده می کنیم که دیزاین ما داخل لیبل قرار می گیرد.

حال روی لایه Design کلیک راست کرده، Pre – Compose را انتخاب می کنیم؛ نام Design را برای آن برگزیده و گزینه Leave All Attributes … را روشن می کنیم. سپس بر روی دکمه OK کلیک می کنیم.
روی کامپ Design دابل کلیک می کنیم.
ما برای ایجاد حالت فیک سه بعدی، نیاز داریم تا چند مورد از کامپِ موجود کپی بگیریم. پس:
با کمک کلید میانبر Ctrl + D ، 4 مرتبه عمل دوبلیکیت را تکرار می کنیم.
پس از هر بار کپی، کامپ جدید را مقداری به سمت راست برده به صورتی که از سمت چپ، به کامپ قبلی خود چسبیده باشد.
به کامپ اصلی خود باز می گردیم.

می خواهیم عملی انجام دهیم که محصول ما از سمت راست و از سمت چپ، چرخش داشته باشد. بدین منظور:
از قسمت Layer ، New ، یک Null Object ایجاد می کنیم.
Null Object ایجاد شده را به بالای همه ی لایه ها برده و سپس آن را در تصویر جابجا و به پایین و راست محصول منتقل می کنیم.
نام این Null Object را Right گذاشته، از روی آن یک دوبلیکیت (Ctrl + D) می گیریم و نام آن را Left می گذاریم. سپس آن را در تصویر، به قسمت پایین و چپ محصول منتقل می کنیم.
حال ما باید یک سری از لایه ها را به یکدیگر وصل کنیم، برای این کار:
در ابتدا لایه های Lable ، Design و Lable 2 را انتخاب کرده و آنها را به لایه Buttle وصل می کنیم.
سپس لایه Buttle را انتخاب و آن را به Right وصل می کنیم.
لایه Right را انتخاب کرده و آن را به لایه Left متصل می کنیم.
مشاهده می کنیم که تمامی لایه های مذکور، به نال آبجکت Left متصل شده اند.
حال لایه Left را انتخاب، Ctrl را نگه داشته و لایه Shadow را نیز انتخاب می کنیم.
CTI را بر روی 1 ثانیه و 10 فریم قرار می دهیم.
دکمه P را از روی کیبورد زده و استاپ واچ Position را روشن می کنیم.
CTI را به ابتدای تایم لاین آورده و محصول را به کمک لایه Left (که همه ی لایه های محصول به آن متصل شده اند) به سمت چپ برده تا جایی که محصول از تصویر خارج شود.
دو Keyframe ایجاد شده را انتخاب و با F9 نرم شان می کنیم.
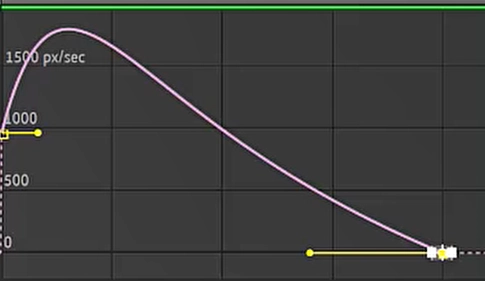
به گراف Editor رفته، روی آن کلیک راست می کنیم و Edit Speed Graph را روشن می کنیم.
Keyframe های موجود را انتخاب و به شکل زیر تنظیم میکنیم.

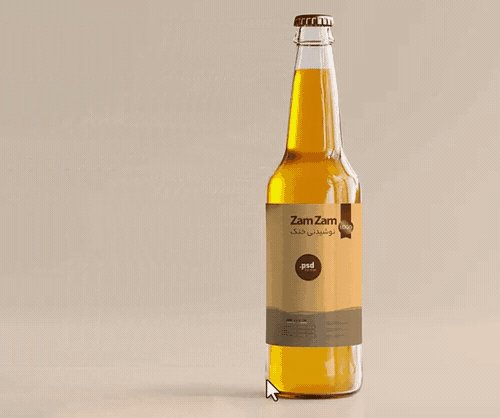
مشاهده می کنیم که محصول ما به زیبایی وارد تصویر می شود.

گراف ادیتور را خاموش می کنیم.
CTI را دقیقا در ثانیه 1 و 10 فریم قرار می دهیم.
لایه Design را انتخاب، دکمه P را می زنیم و سپس استاپ واچ Position را روشن می کنیم.
CTI را به ابتدای تایم لاین آورده و کمی این لایه را به سمت چپ می آوریم.
نتیجه کار را به زیبایی مشاهده می کنید.

حال می خواهیم روی محصول، ایجاد چرخش کنیم. برای این کار:
CTI را به ابتدای کار می بریم.
لایه Right را انتخاب، دکمه R را می زنیم و استاپ واچ Rotation را روشن می کنیم.
CTI را روی ثانیه 1 و 10 فریم قرار داده و کلید Page Up را از روی کیبورد به تعداد 5 مرتبه می زنیم؛ تا دقیقا 5 فریم به عقب هدایت شویم.
در این لحظه، عدد Y را در Rotation ، 5 درجه انتخاب می کنیم؛ تا یک چرخش کوچک در محصول ایجاد شود.
حال می خواهیم CTI را 10 فریم به جلو ببریم؛ پس دکمه Shift را نگه داشته و کلید Page Down را از روی کیبورد می زنیم تا 10 فریم به جلو حرکت کنیم.
در این لحظه، عدد Y را در Rotation ، روی صفر تنظیم می کنیم.
حال روی این فریم، ما قصد داریم که چرخش را از سمت چپ ایجاد کنیم. پس:
لایه Left را انتخاب، Shift + R را می زنیم و استاپ واچ Rotation را برای آن روشن می کنیم.
مجددا 5 فریم به سمت جلو می رویم و این بار عدد Y را در Rotation ، روی -2 درجه تنظیم می کنیم.
دوباره 5 فریم به سمت جلو می رویم و عدد Y را در Rotation ، روی صفر تنظیم می کنیم.
با نگه داشتن کلید Ctrl ، دو Keyframe مربوط به Rotation ها را انتخاب و با استفاده از کلید F9 آن ها را نرم می کنیم.
حاصل کار ما به زیبایی قابل رویت می باشد.

حال لایه Background را انتخاب کرده و یک دوبلیکیت از آن می گیریم. (Ctrl + D)
لایه Background 2 را انتخاب و روی آن کلیک راست کرده و گزینه Guide Layer را انتخاب می کنیم. (با این کار، این لایه در رندر ما قرار نمی گیرد.)
حال تمامی لایه های موجود را انتخاب و کلیک راست کرده، سپس بر روی Pre – Compose کلیک می کنیم. نام Product را برای آن برگزیده و روی دکمه OK کلیک می کنیم.
برای Product ، Collapse را فعال می کنیم.
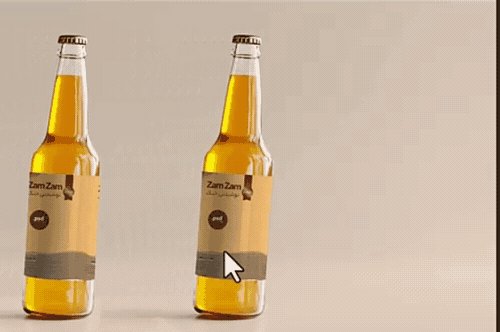
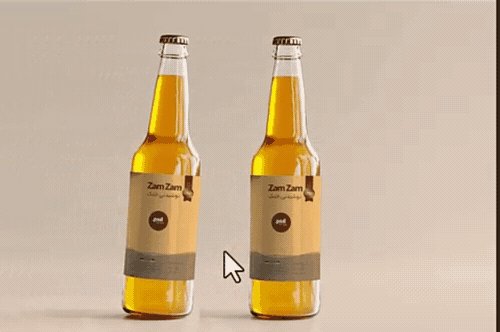
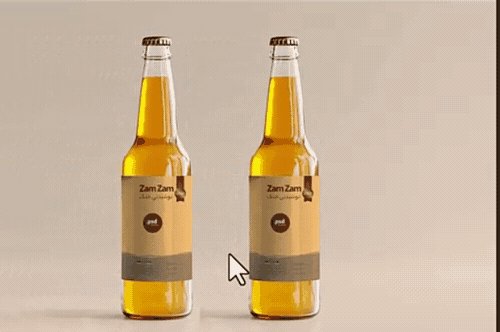
حال می توان از روی همین لایه یک دوبلیکیت گرفت و با حرکت دادن لایه به سمت چپ، یک نمونه دیگر از این محصول را کنار محصول اول قرار داد. (2 بطری مانند هم در کنار هم)
مقداری نیز فاصله زمانی برای لایه جدید خود ایجاد می کنیم.
نتیجه کار به زیبایی قابل مشاهده می باشد.

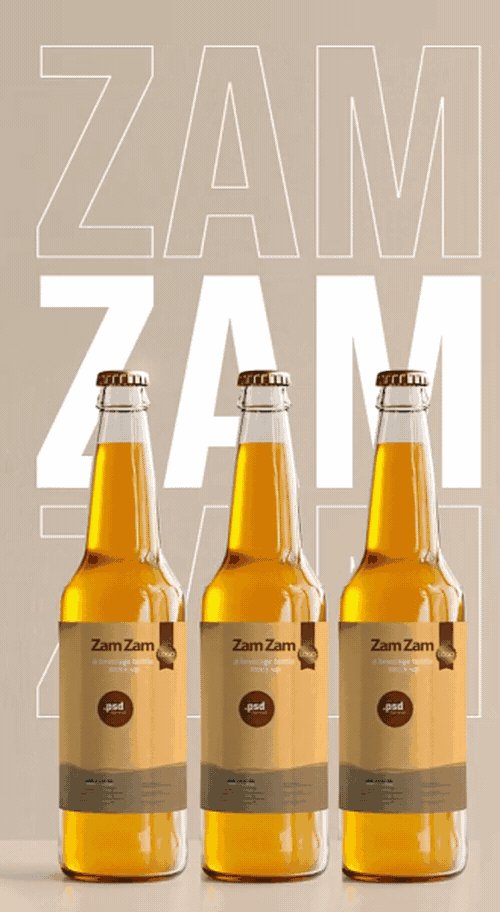
در مرحله بعد، مد نظر داریم تا یک یا چند متن به پروژه خود اضافه کنیم. برای این منظور:
ابزار Text را برداشته و به کمک آن یک متن در میانه ی تصویر ایجاد می کنیم.
بر روی لایه متن ایحاد شده کلیک راست کرده، Pre – Compose را انتخاب، نام آن را Text گذاشته و روی دکمه OK کلیک می کنیم.
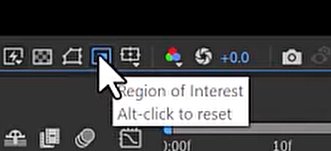
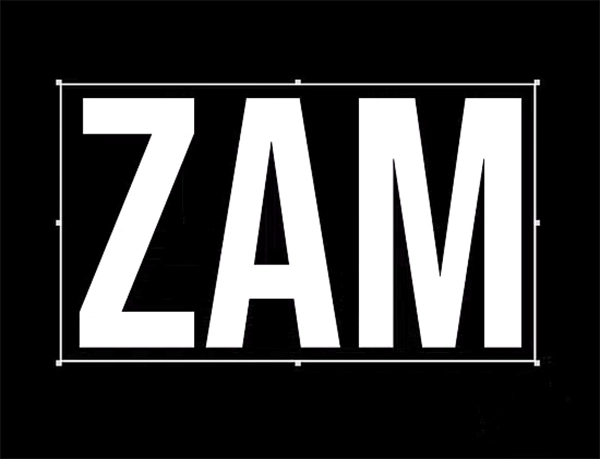
روی کامپ Text رفته و روی گزینه Region of Interest کلیک می کنیم و به کمک این ابزار، واژه تایپ شده را انتخاب می کنیم.

از قسمت Composition در نوار ابزار بالای نرم افزار، Crop Comp to … را انتخاب می کنیم تا اطراف متن ما کراپ شود.

به کامپ اصلی خود بر می گردیم.
از قسمت Effect ، Stylize ، گزینه ی CC Repetile را انتخاب می کنیم.
نوشته ی خود را کمی از مرکز به سمت پایین هدایت می کنیم.
میزان Expand Up را زیاد می کنیم. (متناسب با پروژه خود)
لایه Text را به زیر لایه های Product قرار می دهیم.
روی کامپ Text دابل کلیک می کنیم.
روی لایه متن خود کلیک می کنیم.
گزینه سواپ را زده تا به Stroke تبدیل می کنیم. (که در این قسمت می توان میزان Stroke را کم یا زیاد نمود)
حالا نوشته را انتخل کرده و Ctrl + C می زنیم.
به کامپ اصلی خود باز گشته و Ctrl + V می زنیم.
مجدد روی سواپ کلیک کرده تا متن ما به حالت سفید رنگ باز گردد.
نوشته سفید رنگ شده را جابجا کرده و روی کار خود قرار می دهیم.

CTI را مقداری به عقب تر هدایت می کنیم.
کلید میانبر Alt + [ ، را می زنیم تا این نوشته از سمت چپ کات شود.
CTI را چند فریم به سمت جلو می بریم.
کلید میانبر Alt + ] ، را می زنیم تا این نوشته از سمت راست نیز کات شود.
حال از روی لایه متن خود دوبلیکیت می گیریم. (Ctrl + D)
لایه جدید را در تایم لاین به جلو می بریم؛ به طوری که ابتدای آن، انتهای لایه متن اصلی باشد.
CTI را در میانه ی لایه متن دوم قرار می دهیم.
نوشته سفید رنگ را پایین می آوریم.
هر دو لایه نوشته ها را انتخاب، کلیک راست کرده و Pre – Compose را می زنیم. نام Text On را برای آن در نظر گرفته و روی دکمه OK کلیک می کنیم.
کلید میانبر Alt + Ctrl + T را می زنیم تا Time Remap ما فعال شود.
کلید Alt را نگه داشته و روی استاپ واچ Time Remap کلیک می کنیم. و برای آن کد LoopOut () را تایپ می کنیم.
در مرحله آخر، ما می خواهیم میزانی درخشش به اطراف محصول خود اضافه کنیم، بنابراین:
داخل کامپ Product رفته و از روی لایه Buttle یک دوبلیکیت می گیریم و آن را بالای همه ی لایه ها قرار می دهیم.
از قسمت Effect ، Generate ، گزینه Fill را انتخاب کرده و رنگ آن را به مشکی تغییر می دهیم. سپس روی دکمه OK کلیک می کنیم.
از قسمت Effect ، Generate ، گزینه CC Light Sweep را انتخاب می کنیم.
برای اینکه کار خود را بهتر ببینیم، این لایه را سولو می کنیم.
میزان Sweep Intensity را صفر می کنیم.
به میزان Edge Intensity اضافه می کنیم.
می بینیم که با جابجاییِ نقطه ی در تصویر، اطراف محصول ما نورانی می شود.

نقطه مذکور را به سمت چپ می بریم.
CTI را روی ثانیه 3 می گذاریم.
استاپ واچ Center را روشن می کنیم.
CTI را کمی به جلو تر می بریم و نقطه ی در تصویر را در جهت دیگری از محصول قرار می دهیم.
حال CTI را مقداری به عقب برده تا بتوانیم نور را مشاهده کنیم.
از قسمت Effect ، Stylize ، گزینه Glow را انتخاب می کنیم.
میزان Glow Radius را افزایش می دهیم.
حال این لایه را از حالت سولو خارج کرده و Mode آن را Color Dodge انتخاب می کنیم.
به کامپ اصلی خود باز می گردیم.
و به این صورت کار ما به زیبایی به پایان میرسه.

مطالب زیر را حتما مطالعه کنید

سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و

چهار پلاگین کاربردی در افترافکت دامون احمدی هستم و توی این جلسه

Damoon Ahmadi
