
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها 204
سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و
دامون احمدی هستم و توی این جلسه قصد داریم با هم یاد بگیریم توی نرم افزار افترافکت یک لوگو موشن مینیمال جذاب ایجاد کنیم.
این آموزش لوگو موشن رایگان هست اما اگر میخواید به صورت حرفه ای لوگو انیمیشن رو یا بگیرید پکیج صفر تا صد لوگو انیمیشن برای شما آماده شده که پشتیبانی هم داره و به صورت نامحدود به سوالات شما پاسخ داده میشه.
در مرحله اول با استفاده از ابزار text نوشتم رو ایجاد میکنم.
روی لایه نوشتم کلیک راست میکنم و از قسمت creat گزینه creat shape from text رو میزنم تا حروفم از هم جدا بشن.
حرف o رو انتخاب و سولو میکنم و دکمه p رو میزنم.
به ثانیه 1 میرم و استاپ واچ پوزیشن رو فعال میکنم.
cti رو کمی به عقب میبرم و لایه رو با بالا سمت راست میبرم.
در ثانیه 0 به پایین میبرم و کی فریم ها رو انتخاب و دکمه f9 رو میزنم.
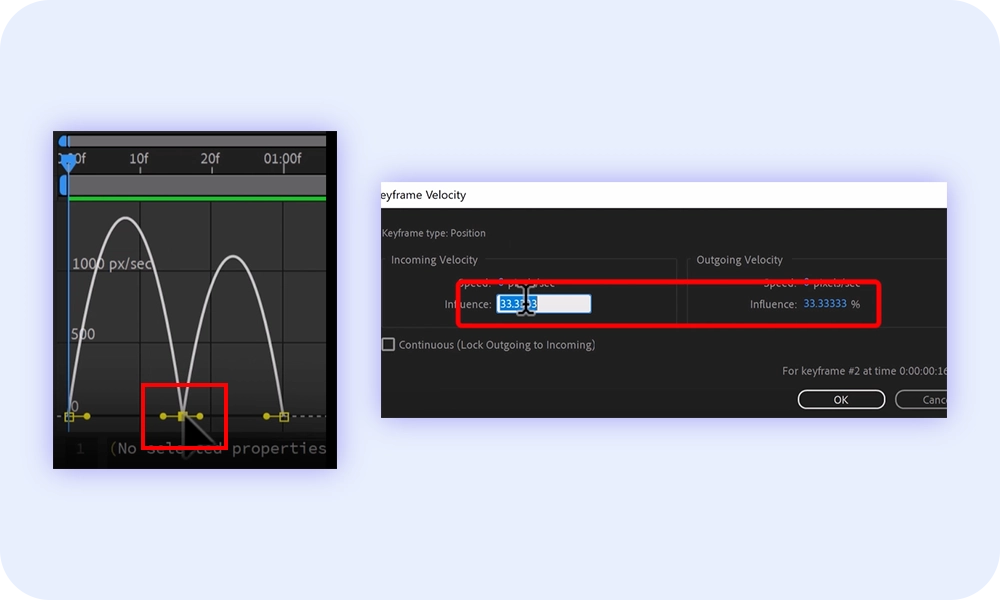
به گراف ادیتور میرم روی کی فریم وسط دبل کلیک میکنم.
در تنظیمات key frame velocity اعداد زیر رو 80 انتخاب میکنم و تیک continous رو فعال میکنم و کی فریم کمی بالا میبرم.

کلید های ترکیبی shift+s رو میزنم و در اول کار اندازه رو 0 و مقدار جلو تر 100 میکنم.
تا کارم به این صورت ایجاد بشه.

بقیه حروفم رو هم به همین سبک انیمیت میکنم.
تا به این صورت ایجاد بشه.

در این مرحله همه لایه ها رو انتخاب و گزینه motion blur رو براشون فعال میکنم.
لایه حرف g رو انتخاب میکنم کمی جلوتر از تمام شدن انیمیت این حرف برای مقادیرم کی فریم تکراری ایجاد میکنم.
کمی جلوتر میرم و لایم رو کمی به عقب میبرم و کمی مقدار روتیشن رو کم میکنم.
کمی جلوتر میرم و از سمت راست حرفم رو خارج میکنم و روتیشن رو هم بیشتر میکنم.
در این مرحله روی هر فریم که حرف g روی حروف دیگر قرار میگیره به ترتیب لایه شون رو میبندم.
و به این صورت کار ما به زیبایی به پایان میرسه.

مطالب زیر را حتما مطالعه کنید

سایت هوش مصنوعی همه کاره مخصوص گرافیست ها دامون احمدی هستم و

چهار پلاگین کاربردی در افترافکت دامون احمدی هستم و توی این جلسه

Damoon Ahmadi
